I have Yoast activated on some of my websites but not on others. Recently, I was asked by another blogger whether the Yoast plugin slows down WordPress.
So, I decided to test it. This article shows you my test results. We also explain how you can test the performance of Yoast on your own website and decide for yourself.
Table of Contents
Summary Of Speed Tests On Yoast
When you use Yoast to help optimize SEO for your blog posts, the plugin adds a small amount of extra HTML code to a web page and increases the page load time by up to 80 milliseconds.
This decrease in speed is so small that it won’t be noticeable to web visitors.
In general, Yoast does not slow down a WordPress website.
How To Test If Yoast Slows Down A Web Page
The basic premise of testing is to compare the page speed of a web page when Yoast is not in use and then when it is activated.
We like to use the free GTMetrix tool to test page speed. There are other alternatives.
Step 1: Create a test page or use an existing page
Our test page was created using the Gutenberg editor. It has eight hundred words broken up into multiple subheadings, standard paragraphs, and bullet points.
The page also has eight images to give a bit of “weight” to it.
And we posted and approved a couple of comments under the article.
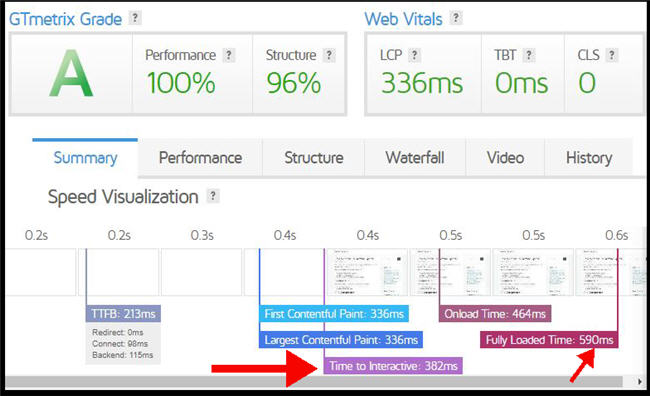
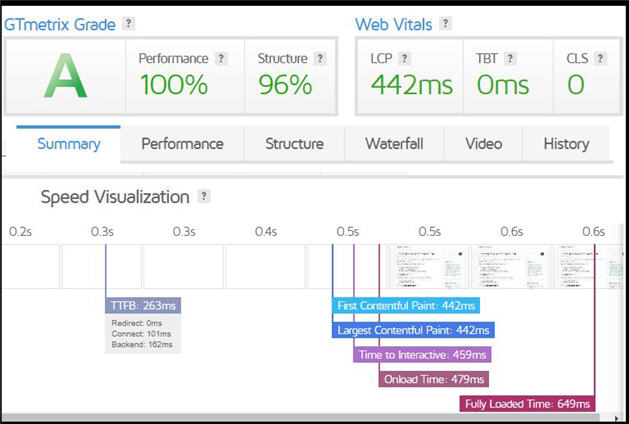
This is the GTMetrix baseline speed score:

Step 2: Install and activate Yoast
At this point, I installed and activated the Yoast SEO plugin on the WordPress site.

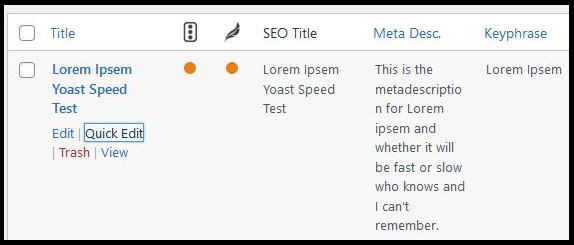
Yoast adds extra columns to the Posts display in the WordPress dashboard.
Mine got a little messed up, but you can use the “Screen Options” tab at the top to turn some of the new display items off.
Step 3: Create a copy of the web page and use Yoast features
To ensure that my speed test was on a page with Yoast features, I created a new post after I had activated the plugin.
Here’s the start of it.

I then copied the contents of the baseline page i.e. all the text and images and set up a couple of comments.
Finally, I used the Yoast plugin to set these elements:
- Focus keyphrase
- Slug
- Meta description
I must admit that Yoast wasn’t very impressed with the SEO on this test page! But that’s okay.
Here is how the post looks in the dashboard:

Step 5: Run a speed test on the Yoast web page
We have a baseline test, and now it’s time to put the Yoasted page through its paces.
I ran it a few times on GTMetrix and took the last metrics. The page still loads fast, but there is a small decrease in speed. I’ll run through a comparison in the next section.

Our Akismet Performance Tests
GTMetrix gives you plenty of results to mull over. But we like to focus on these three:
- Time To Interactive
- Fully Loaded Time (this one isn’t as important as Time To Interactive)
- Number of requests
Here are our results averaged over several test runs:
| Test Page | Time To Interactive (ms) | Fully Loaded Time (ms) | Number Of Requests |
| Without Yoast | 382 | 590 | 16 |
| With Yoast | 459 | 649 | 16 |
I’ll just say now that these increases of under one hundred milliseconds are almost negligible. No user will notice a difference.
Now, let’s explain what we’re actually measuring!
Negligible Increase In “Time To Interactive” And “Fully Loaded Time”
Here’s a quick explanation of the time measurements.
“Time To Interactive” basically means how long it takes for the web visitor to be able to scroll around the page.
It’s more of a “quality” metric. If it’s above two seconds, we should be worried that the user will perceive that the website is slow.
“Fully Loaded Time” is when all the resources have been loaded by the page. That includes every image, all scripts, and any external calls to other sites.
In our testing, the page without and with Yoast were both interactive and fully loaded in under one second.
The addition of Yoast saw a small increase of 70-80 milliseconds.
This is in line with tests reported elsewhere.
Yoast Does Not Increase The Number Of Requests
Some plugins add extra calls to external websites for CSS and javascript. This can be a real drag on performance.
Our tests showed that Yoast did not add to the number of requests on the page.
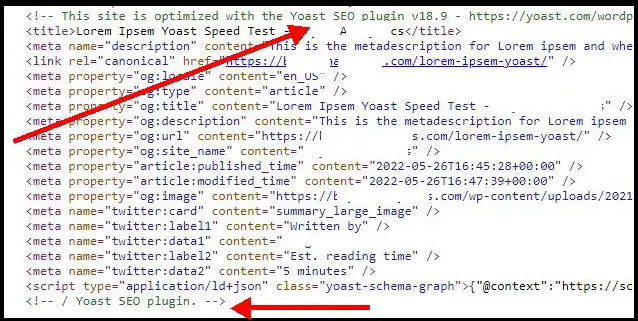
Yoast Adds Some Extra Code To A Web Page
Although Yoast doesn’t add to the number of requests on the web page, the plugin does add some additional source code to the top of each web page.
You can see this if you examine the page source of your test pages. Here is a section from ours:

Every line betwen the top and bottom green comments have been added by the Yoast plugin to your web page.
Some plugins add many more lines than this – so many that the bloat can be a drag on speed.
Yoast isn’t too bad in this regard.
What Else Could Be Slowing Down Your Website?
Check out these articles: