Several years ago, I removed Elementor because I was concerned it was slowing down my websites.
However, the company behind the plugin has made big changes to minimize its impact on page speed.
I decided to test the latest version (3.X) of Elementor to find if it still slows down a website. This article will show you how to run your own tests and decide for yourself.
Here is my verdict.
Table of Contents
Summary Of Speed Tests On Elementor
When you use Elementor to build a web page, the plugin adds extra HTML code, web requests, javascript calls, and CSS to the page.
However, the latest version of the free Elementor plugin should only add up to 400 milliseconds to the page speed. This is unlikely to be noticeable to web visitors.
If you’re using the paid version, Elementor Pro, then you should be careful about using elements that are heavy on server resources. That includes animations.
These may make your page noticeably slower. The best way to tell is through testing a page that you’re worried about. Read on to learn how.
How To Test If Elementor Slows Down A Web Page
The basic premise of testing is to compare the page speed of a page created with Elementor and one created with the standard Gutenberg editor (the one that comes with WordPress).
However, there’s no point testing a Gutenberg page with embedded YouTube and sixty images against an Elementor page with a few text elements.
Instead, we want to compare like with like. This is how I went about it.
Step 1: Install Elementor
Install and activate the Elementor plugin.

Step 2: Create a post using the standard editor
We create ad post in Gutenberg of eight hundred words broken up into multiple subheadings, standard paragraphs, and bullet points.
You don’t need to do anything special to create a Gutenberg post when you also have Elementor installed. The next step shows you how to switch from Gutenberg to Elementor.
Step 3: Create the same post using Elementor
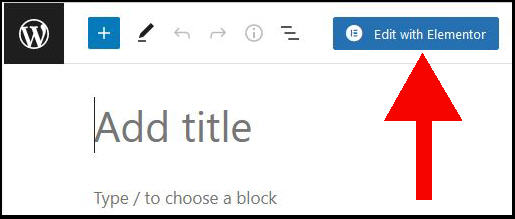
Create a new post and choose to edit with Elementor. The option is at the top of the page.

If this is your first time using Elementor, you’ll probably find the interface a bit cumbersome.
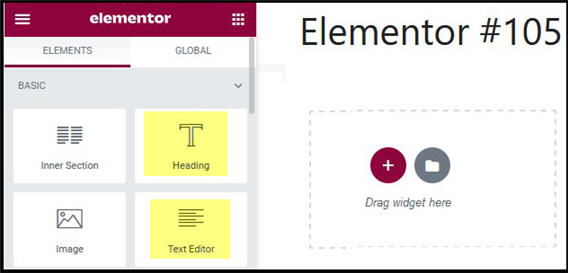
But this first test is only using “Header” and “Text Editor” elements. You just need to drag these elements from the left pane and copy-and-paste the text from the Gutenburg post.
This picture highlights the elements you’ll be using:

Do you find the Elementor Editor worryingly slow?
As you’re working in Elementor for the first time, do you find that the screen freezes or lags?
That doesn’t mean that the published page will be slow. However, it does mean that your host’s server is struggling to deliver the extra resources that the editor needs.
This is usually a CPU issue. You may be able to solve it yourself by removing other plugins to free up CPU for Elementor.
However, it may also be that you’re running on a very cheap host with little resources to start with. I wouldn’t recommend Elementor on your website in those circumstances.
With that as an aside, let’s move on with the testing process.
Step 4: Use a speed test tool to check both published web pages
We like to use the free GTMetrix tool to test page speed. There are other alternatives.
You shouldn’t just run each page once through the tool and take those results. The first run in particular may be misleading.
Discard the first run. Take the average results of a few more test runs.
Now that we’ve discussed the basic testing process, I’ll run through our results.
Our Elementor Performance Tests
GTMetrix gives you plenty of results to mull over. But we just focus on three:
- Time To Interactive
- Fully Loaded Time (and this one isn’t as important as the first one)
- Number of requests
Here are our results averaged over several test runs:
| Test Page | Time To Interactive (ms) | Fully Loaded Time | Number Of Requests |
| Without Elementor | 695 | 1 second | 12 |
| With Elementor | 810 | 1 second | 27 |
We will now explain what we’re actually measuring!
What Do “Time To Interactive” And “Fully Loaded Time” Mean?
Here’s a quick explanation of the time measurements.
“Time To Interactive” basically means how long it takes for the web visitor to be able to scroll around the page.
It’s more of a “quality” metric. If it’s above two seconds, we should be worried that the user will perceive that the website is slow.
“Fully Loaded Time” is when all the resources have been loaded by the page. That includes every image, all scripts, and any external calls to other sites.
You should focus on the “Time To Interactive” metric instead of the “Fully Loaded Time”.
Notice that the “Fully Loaded Time” is the same with and without Elementor.
However, the Elementor page is slower by about 285 milliseconds for the user to perceive that the page is interactive.
This is in line with tests I’ve read elsewhere that report differences between 100 and 400 milliseconds.
Do you need to worry about an extra 400 milliseconds?
In my case, the page still became interactive in under a second with Elementor. A visitor to the page will not notice the extra milliseconds.
However, I’d be more concerned if the page was already heavy due to many images or embedded videos. Let’s say that the Time To Interactive was at 2000 ms i.e. just at the threshold of 2 seconds.
An extra 400 milliseconds from Elementor brings the page over a threshold that I like to target.
However, I’d spend some time minimizing images and optimizing other aspects of page speed before taking the drastic decision of removing Elementor due to 400 milliseconds.
Elementor Increases The Number Of Requests From A Web Page
The page without Elementor made 12 requests or calls. Each request adds a little to the time for a page to load.
The Elementor page made the same 12 requests plus an additional 15 on our test page.
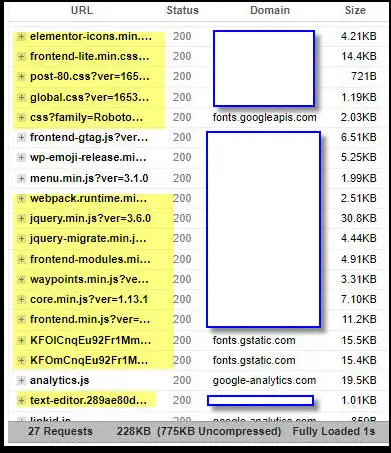
The image below highlights the extra requests made by the Elementor page (the unhighlighted requests were made by both pages).

(I’ve blanked out the domain of the website where the test is being run).
Much of the additional requests are due to additional CSS scripts that provide additional icons and buttons offered within Elementor.
The other requests are javascript calls to your host or remote servers. These can be quite costly.
Elementor Adds Extra Code To A Web Page
Aside from the additional requests, Elementor adds additional code to web pages. This is an extra drag on the resources needed to load the page.
You can see this if you examine the page source of your test pages.
I’ll show you from our pages. This is how some of the text looks on both (its fake-Latin):

Below is the page source from the Gutenburg version.
I’ve highlighted the HTML code in yellow.
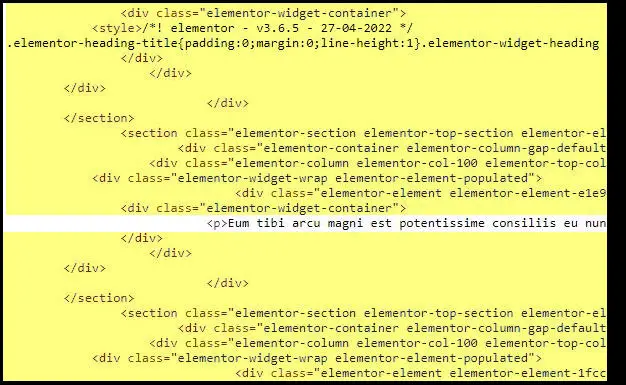
Below is the page source from the Elementor version.
Again, the extra HTML code is highlighted in yellow. There is so much extra code that I can’t capture the full width of the page.

Does Elementor Pro Cause Performance Problems?
We’ve tested the free version of Elementor which is actually quite lightweight.
However, there is a paid version of the plugin that offers extra design elements. This is called Elementor Pro.
Some website owners have reported performance issues with particular elements, especially animations.
You should test the premium elements on one web page before using them extensively across your website.
What Speed Improvements Did Elementor Make In Recent Versions?
I mentioned that I experienced performance issues with Elementor several years ago. However, that was a much earlier version than the one available today.
Back then, adding Elementor to your site meant that every single page got the extra code and scripts – despite whether the page was using Elementor or not.
The greatest improvement that the developers made was to ensure that the extra Elementor pieces are only added to posts and pages that are specifically edited with Elementor.
This means that you can pick and choose when you use the Elementor design features. If you need a particular page to be lightning-fast, simply don’t use Elementor on that page.
What To Do If Elementor Is Slowing Your Website
If your site is on cheap entry-level hosting, then you may have been allocated very sparse resources by your hosting provider.
This kind of hosting can struggle with Elementor’s extra page requests, javascript, and CSS elements.
One potential solution is to upgrade your hosting to a more powerful package.
If that’s not an option, then you should take another look at the latest version of the Gutenberg editor. The default editor from WordPress has added more and more blocks that can do what Elementor does.
What Else Could Be Slowing Down Your Website?
Check out these articles: