I have Akismet activated on some websites but not on others. Recently, I was asked by another blogger whether this plugin slows down websites.
So, I decided to test it. This article shows you my test results. We also explain how you can test the performance of Akismet on your own website and decide for yourself.
Table of Contents
Summary Of Speed Tests On Akismet
When you use Akismet to prevent spam comments, the plugin adds a small amount of extra HTML code to a web page and increases the page load time by up to 100 milliseconds.
This decrease in speed is so small that it won’t be noticeable to web visitors. In general, Akismet does not slow down your website.
How To Test If Akismet Slows Down A Web Page
The basic premise of testing is to compare the page speed of a web page when Akismet is not in use and then when it is activated.
Akismet comes pre-installed with a fresh WordPress site but it is not activated by default.
As comments can also be disabled on posts, I added an extra scenario to make three tests:
| Test | Comment Added | Akismet Activated |
| Web page with no comments | N/A | No |
| Web page with a comment | Yes | No |
| Web page with a comment | Yes | Yes |
We like to use the free GTMetrix tool to test page speed. There are other alternatives.
Step 1: Create a test page or use an existing page
Our test page was created using the Gutenberg editor. It has eight hundred words broken up into multiple subheadings, standard paragraphs, and bullet points.
The page also has eight images to give a bit of “weight” to it.
Step 2: Run a speed test on a web page without comments and with Akismet deactivated
Are you planning to enable comments on WordPress and activate Akismet to protect the site from spam?
Then your first test should be the baseline of a page with no comments and no Akismet!
Step 3: Run a speed test on a web page with comments but Akismet still deactivated
If you disabled comments on your website, you may have forgotten how to put them back again!
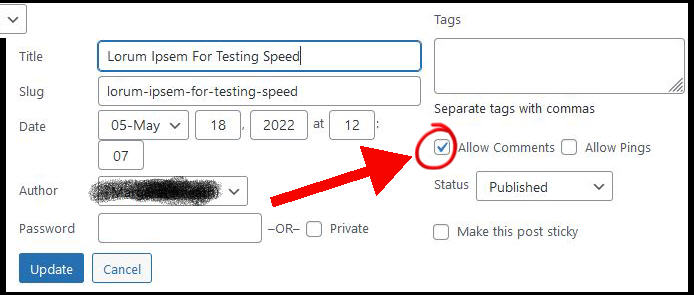
There can be several settings involved, but it’s easy to forget the checkbox when you quick-edit a post. This image shows where you can enable comments on a specific post:

For our tests, I followed these steps:
- Enabled comments on a post
- Opened a different browser page and entered comments on the web page
- Used the WordPress dashboard to approve the comments
At this point, I ran a Speed Test to get the metrics for a web page with comments but without Akismet activated.
Step 3: Activate Akismet
Akismet is installed by default on your WordPress site. If you deleted it at some point, you can simply search for it in the Plugins library and install it again.
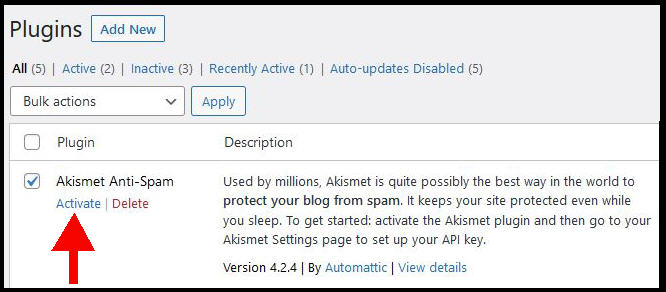
The next step is to activate the plugin. The image below shows the link to do so.

Then you can post another comment in one browser and approve it in the dashboard. This ensures that you’ve made Akismet do some work.
Step 4: Test the speed of the web page with Akismet enabled
This is the third and final speed test.
Now that we’ve discussed the basic testing process, I’ll run through our results.
Our Akismet Performance Tests
GTMetrix gives you plenty of results to mull over. But we like to focus on these three:
- Time To Interactive
- Fully Loaded Time (this one isn’t as important as Time To Interactive)
- Number of requests
Here are our results averaged over several test runs:
| Test Page | Time To Interactive (ms) | Fully Loaded Time (ms) | Number Of Requests |
| No comments | 382 | 590 | 14 |
| Comments | 423 | 663 | 16 |
| Comments + Akismet | 534 | 798 | 16 |
I’ll just say now that these increases of 70 to 80 milliseconds are almost negligible. No user will notice a difference.
Now, let’s explain what we’re actually measuring!
Negligible Increase In “Time To Interactive” And “Fully Loaded Time”
Here’s a quick explanation of the time measurements.
“Time To Interactive” basically means how long it takes for the web visitor to be able to scroll around the page.
It’s more of a “quality” metric. If it’s above two seconds, we should be worried that the user will perceive that the website is slow.
“Fully Loaded Time” is when all the resources have been loaded by the page. That includes every image, all scripts, and any external calls to other sites.
In our testing, the page without comments and Akismet were both interactive and fully loaded in under one second.
The addition of Akismet saw a small increase in milliseconds, but the load time was still under a second.
This is in line with tests I’ve read elsewhere that report differences between 50 and 100 milliseconds with the addition of Akismet.
Comments Add A Small Increase In The Number Of Requests
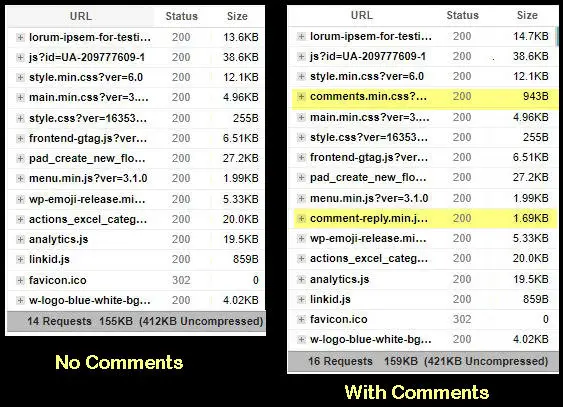
The page without comments made 12 requests or calls. Each request adds a little to the time for a page to load.
When comments were added to the page, an additional two requests were made. These are calls to extra style sheets to format the comments.
I’ve highlighted the additional requests in the side-by-side image below:

Note that the Akismet plugin itself doesn’t add any further requests. But having comments on a page brings a bit of extra work.
However, the impact is so small that it is negligible on page speed.
Akismet Adds Some Extra Code To A Web Page
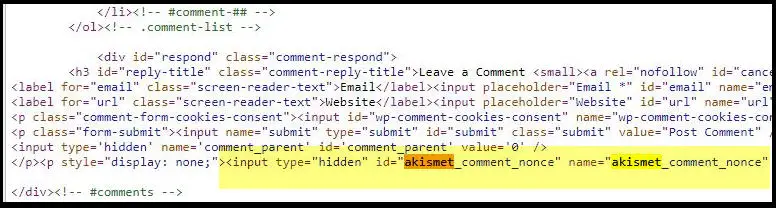
Although Akismet doesn’t add to the number of requests on the web page, the plugin does add some additional source code to pages with comments.
You can see this if you examine the page source of your test pages. Here is a section from ours:

Some plugins add many lines of code to a page. The Akismet plugin adds a very small amount, and will not affect page speed.
What Else Could Be Slowing Down Your Website?
Check out these articles:
