Last year, I considered using Divi on a new website but I was concerned it would slow down performance.
However, plenty of Divi enthusiasts say that they don’t have any speed issues with the page builder.
This article dives into how Divi affects your website page loading speed and what you can do to fix problems.
Table of Contents
How To Test If Divi Slows Down A Website

My preferred method of testing is to compare the page speed of a page created with Divi and one created with the standard Gutenberg editor (the one that comes with WordPress).
Several free online tools will analyze web page speed. I prefer GTMetrix.
That is how I tested whether Elementor (another page builder) slows down a website.
However, Divi doesn’t have a free version to install on a WordPress set-up. So, I first took a look at their free trial.
Demo Trial For Divi Is Very Slow To Use
The Divi website provides a free demo feature that should let you build out a page hosted on their site.
Well, I counted nine seconds waiting for elements on the demo page to start appearing.
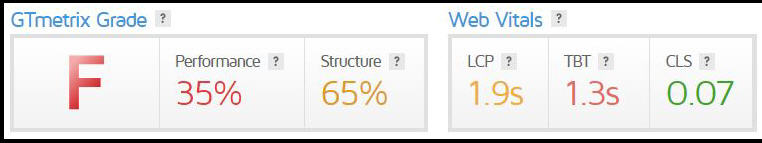
So, I ran the demo page (with no alterations by me) through a speed tester.

Yes, that’s “F” for “Fail”. The details on the right are the metrics for Google’s core web vitals. Seventeen seconds for LCP (largest contentful paint”) is not good.
But perhaps analyzing the demo is unfair? Maybe it has every possible Divi feature on the page and doesn’t represent a “real” website.
So, I bailed on the demo as being too cumbersome to use.
Instead, I looked at a real website built with Divi.
User Experience On A Divi Website That Is Image Heavy (And A Tip!)
The website I tested is a successful food and fitness blog.
The site is image-heavy (most food blogs are) but the website is using image optimization.
I clicked around the site to get my own “user experience” before using a tool. The site looks highly professional.
However, the pages were noticeably slow when loading. I counted six seconds for the first image to appear on one page.
Although many of the pages were image-heavy, there were also informational pages that only had one or two images.
I noticed that the web designer had ensured that the first of these images was “below the fold” i.e. didn’t appear until halfway down the page.
That greatly improved my user experience. My first impression was no longer watching a big white space slowly become an image. Instead, I was reading interesting content.
This is a great tip for Divi users.
Using A Speed Test Tool To Analyse If Divi Slows Down A Website
After browsing through the website, I then turned to a speed testing tool for detailed analysis.
I found a page that had the least number of images on it and ran it through the GTMetrix tool.

Although the speed tool also grades this as an F, the core web vitals are drastically better than the demo page.
GTMetrix gives you plenty of results to mull over. But I like to focus on these three:
- Time To Interactive
- Fully Loaded Time
- Number of requests
Here are the results averaged over several test runs:
| Test Page | Time To Interactive | Fully Loaded Time | Number Of Requests |
| Food & Fitness | 24.5 seconds | 25.4 seconds | 476 |
We will now explain what we’re actually measuring!
What Do “Time To Interactive” And “Fully Loaded Time” Mean?
Here’s a quick explanation of the time measurements.
“Time To Interactive” basically means how long it takes for the web visitor to be able to scroll around the page.
It’s more of a “quality” metric. If it’s above two seconds, we should be worried that the user will perceive that the website is slow.
The page we were testing took a whopping 24.5 seconds.
“Fully Loaded Time” is when all the resources have been loaded by the page. That includes every image, all scripts, and any external calls to other sites.
You can have a great user experience with a high “Fully Loaded Time” but a low “Time To Interactive”. However, there is very little difference in the metrics on this Divi website.
Divi Makes A High Number Of Requests From A Web Page
The page I’m testing isn’t very fancy. It includes these elements:
- 900 words
- ten images
- one animated button
Despite being fairly simple, the page makes 476 requests or calls for resources. That is astonishingly high.
For some context, the number of requests on my websites made without a page builder range from 24 to 40.
But never mind me. What about the home page for Apple? At the time of writing, it’s a big promo for the iPhone 13 Pro.
The Apple home page notches up 60 requests.
Why should you be interested in the number of requests? Each of these is a call made by the web page for a resource. The more there are, the slower the page will load.
Do You Find The Divi Builder Worryingly Slow?

When I was reviewing general feedback from Divi users on social media, I noticed that a few people complained that the Divi Builder was very slow.
One user had this to say:
For some reason when I write a lot in a day using the Divi builder at some point it becomes SUPER slow.
There is a lag of like 5 seconds between what I am writing and what I see on the screen.
However, this was not a common complaint.
This particular user responded to some questions by people trying to help. He revealed that he was using very cheap shared hosting.
The general advice was that his host server was struggling to provide adequate CPU resources to support the Divi Builder.
One commenter noted that he had only experienced similar issues with a Divi site on “GoDaddy on their cheapest tier”.
The suggested solution from the community was to upgrade the hosting package or move away from the cheapest hosting service available.
That leads us to the next section, as the same advice applies to using Divi in general.
What To Do If Divi Is Slowing Your Website
I’ve collected the best advice from performance experts on how to speed up Divi websites.

Speed plugins
You can experiment with various speed plugins that can be installed on WordPress.
These are recommendations from real Divi users:
- WP Rocket
- Autooptimize
- WP Fastest Cache
Don’t stick them all on your site at the same time! Many should not be used together (don’t use multiple caching solutions).
Instead, add one plugin and test your site with a speed testing tool. Then remove that plugin, and try another one until you get the performance required.
Avoid animations
Divi has a feature it calls “Scroll Effects” that provide fancy animations and transitions.
They look great, but they can be a real drag on your website performance. Do you really need them?
Move away from shared hosting
If your site is on cheap shared hosting, then you may have been allocated very sparse resources by your hosting provider.
We’re talking here about the cheapest tiers on GoDaddy, BlueHost, and other popular host providers.
This kind of hosting can struggle with Divi’s high number of requests.
One solution is to move from shared hosting to a VPS.
What Else Could Be Slowing Down Your Website?
Check out these articles: