I hadn’t heard of Stay22 as a hotel affiliate program until recently. It’s a relative newcomer in the travel affiliate world.
My website had been turned down by Booking.com in 2022 (I’m not sure why).
So, I decided to try out Stay22 as an alternative.
You can use it if you already have an account with bigger travel affiliates. But crucially for me, you can use it without being accepted anywhere else.
Table of Contents
Some Background About Stay22
Stay22 was founded in 2016 as an event ticketing affiliate. It’s original partners were Eventbrite and Ticketmaster.
The Canadian company moved into accommodation by partnering with AirBNB. This was followed by partnerships with Booking.com, Hotels.com, and some other massive players in the industry.
The company is based in Montreal, Canada. One of the major Canadian newspapers, the Globe And Mail, named them in their list of Canada’s “Top Growing Companies” in 2020.
How To Apply To Stay22
(1) Go to the company website and look for the sign-up link on the top right of the page.
(2) Choose the options for “Travel & Content Publishers” (the alternative is for event management companies).
(3) Choose your affiliate name (rightly or wrongly, I chose my domain name).
(4) Give them your name, email, and website URL.
My theory about why I was rejected by Booking.com is that my website doesn’t have a travel section in my menu or sidebar. It wasn’t obvious that I intended to provide travel content.
I still didn’t have this on the home page when I applied to Stay22.
I received an email six hours later saying that I was approved.
I suspect that the basic checks are for simple categories of unwanted websites i.e. dodgy stuff.
Quick Set-Up Guide To Stay22 For Travel Affiliates
Your welcome email includes a link to the dashboard.
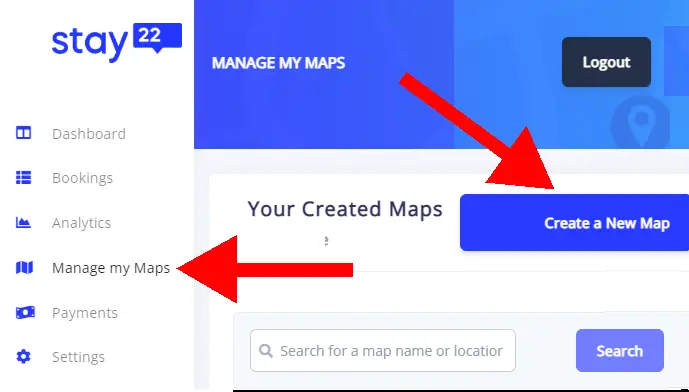
(1) Open your Stay22 dashboard and click on the “Manage my maps” in the left pane.
This is where you create new maps to insert on your webpage.

(2) Click the “Create new map” button.
(3) Give the map a name that will let you find it in the future (e.g. “London West End”)
(4) Start entering an address in the “Address” box.
This part is cool – Stay22 will give you suggestions for an exact match for the address you’re looking for.
(5) Leave the dates blank unless your page is about an event.
(6) Check the box to disable rental listings.
This is optional but it makes sense if you’re going after travelers who need a short-term stay. That’s what I’m doing.
By disabling rental listings, I avoid clutter on the page with listings that my web visitors won’t be interested in.
(7) Click the button to generate the map.
The page gives you a short piece of code that generates an iFrame.
If you’re wondering what you do with that, read the next section.
Using Stay22 On A WordPress Site
Copy the iFrame script that was generated. It is literally one or two lines.
Open your post or page in WordPress and go to where you want the interactive map to appear.
You’ll probably want some content like “Here are great accommodation options near the London West End.”
Insert a custom HTML block on the WordPress page.
One way to do that is to type “/custom” into a new block. You’ll be offered a list that includes “Custom HTML” at the top. Choose this block.
Then you just need to paste the iFrame script you copied into this block.
